Email templates have specific elements built into them like the Header, Footer, Hero Image and a variety of content blocks that contain images, copy, buttons (Calls to Action or "CTAs") and other content. Below is a graphic that outlines the various elements of an email template.

Email Width – Best practice for email width is 600px. This is not the width of the entire email but rather the content area of the email.
Row Background vs. Content Background – The row background is on display for desktop devices only. This is not an area where any content will be placed and a color that accentuates your brand/email aesthetic is the most critical factor here. The content background is the background of your actual email content. The width of this section is determined by the Email Width setting.
Header – The header is the top section of your email. This should always contain your company/brand logo. In many cases, brands like to also add in a menu here for quick access links to key pages on their website. The goal of the header is to clearly identify who is sending the email.
Hero Image – The Hero Image is your most prominent image in the email and always follows the footer. This image should be related to the content of the email exactly and help tell your story. The goal of this image is to capture attention, show off your product/service and amplify the response you are hoping to create from the recipient.
Content Blocks – Content blocks vary as this is the real “meat and potatoes” of your email. These contain your email titles/images/buttons/copy (AKA “content”) and can be formatted with a variety of layouts and aesthetics to match your brand/company.
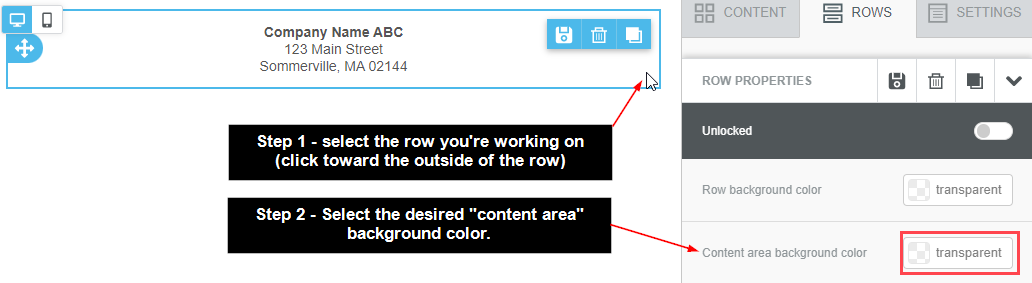
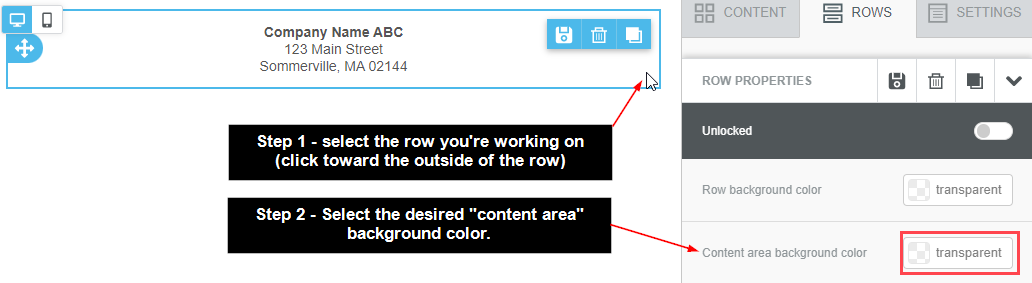
Footer – The footer is the bottom most section of your email. This should always contain your company information (Mailing Address, Phone Number, Email) for spam compliance as well as any legal or compliance statements related to your products/services that may be required. This is also the location of where links to update email preferences or to unsubscribe will be located as well. If you'd like to change the background color of the footer, follow these steps:



Admin
— Cait Kooistra on 04/10/2023
Hi @Daryl, you can change the footer background color by clicking the row, then selecting a new "content area background color". I added a screenshot to the article. Hope that helps!
— Daryl on 04/06/2023
how to change footer background color